最新动态
联系我们
-
地 址:郑州市金水区索凌路丰产北路6号
公司电话: 0371-63788995
传 真: 0371-63788995
招商热线:13283201594
联 系 人:尚经理
邮 箱:kangpusi@126.com
网 址:www.smt16.com
Q Q 咨询:649323305
客户服务:13938947816
您现在的位置:主页 > 电子市场 > > 电子市场
Shopify网站怎么安装GTM代码
作者:zhang89470380 发布时间:2024-01-31 23:51 点击:

一、注册Google Tag Manager账号
1. 打开Google tag manager(以下简称GTM)网站tagmanager.google.com,用gmail邮箱登录
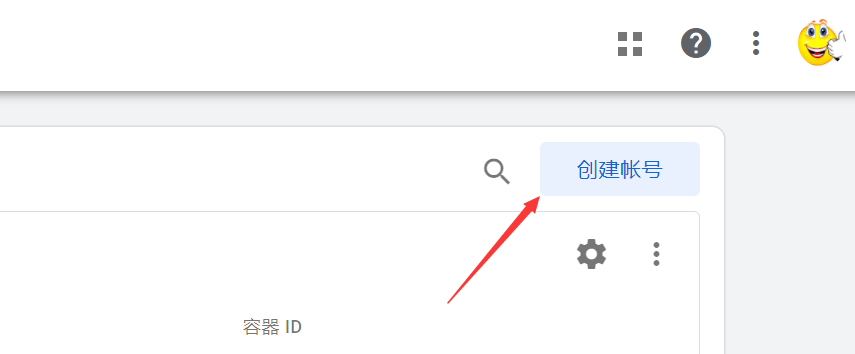
2. 点击右上角新建账户

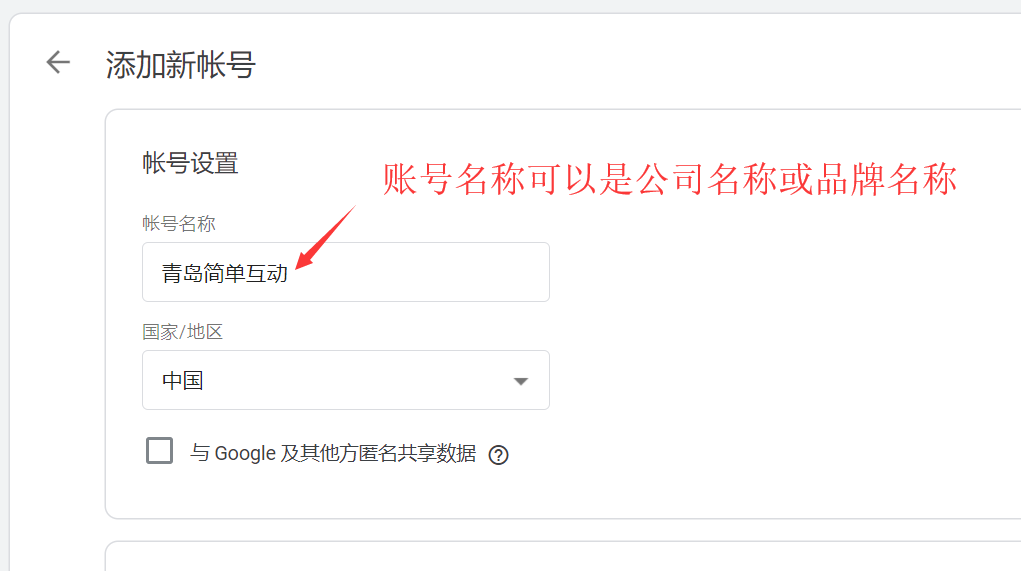
3. 设置账号名称

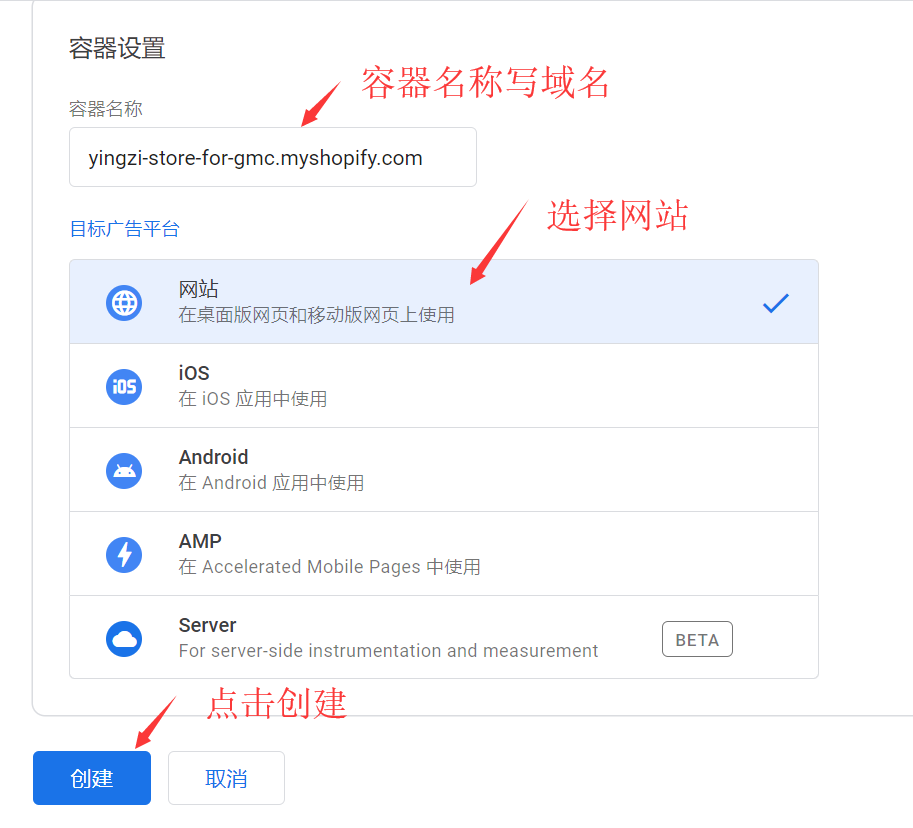
4. 设置容器名称并点击创建

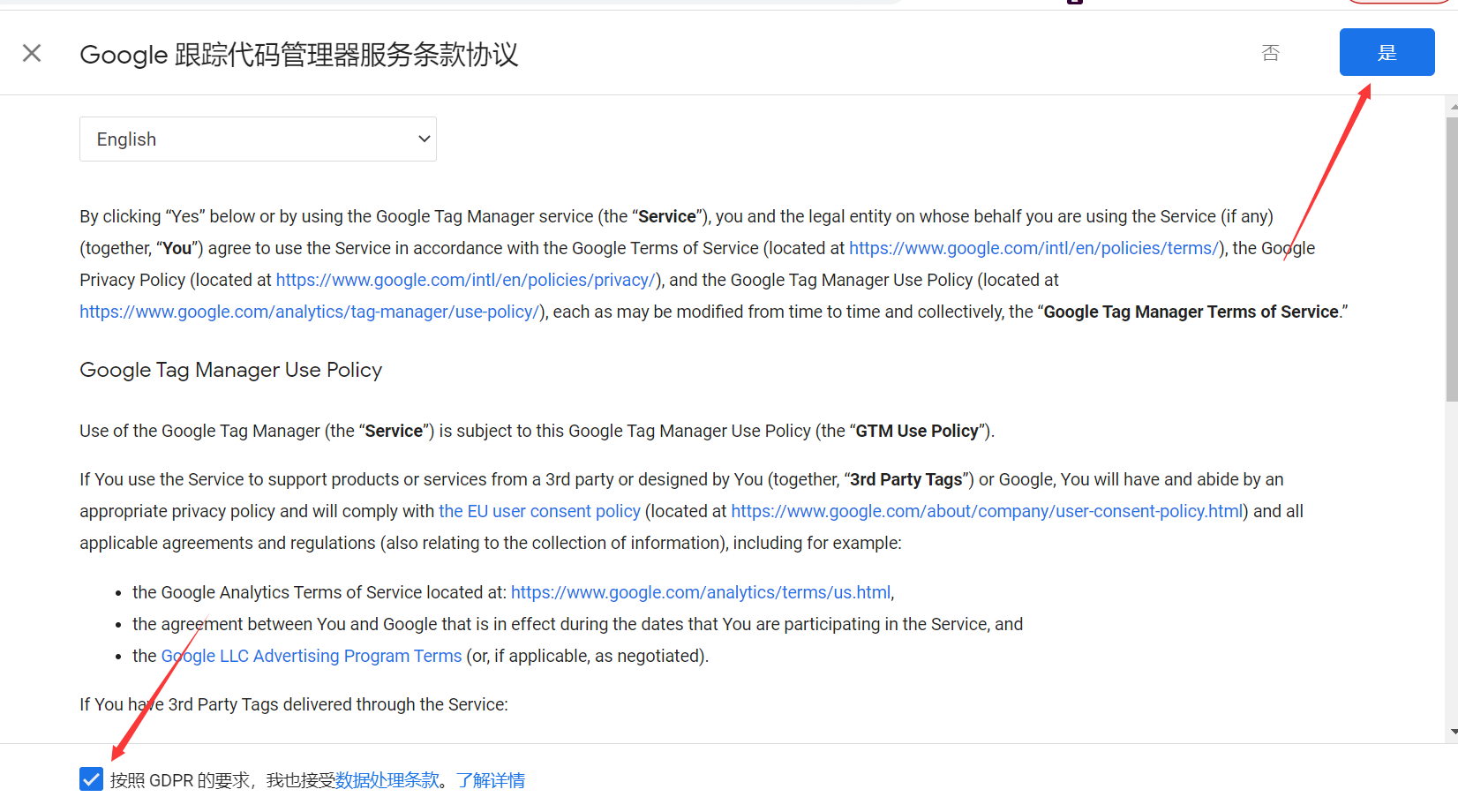
5. 同意条款

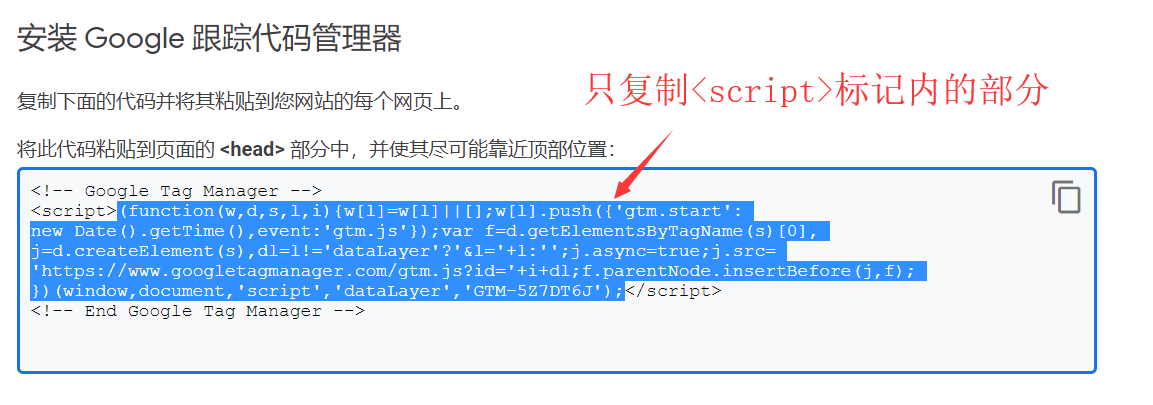
然后我们会获得2段代码,第一段安装在每个网页的<head>部分中,第二段安装在每个网页的<body>部分中,接下来我们来看怎么安装这2部分代码
二、将代码安装到shopify网站
Shopify Plus参考官方教程:
https://help.shopify.com/zh-CN/manual/reports-and-analytics/google-analytics/google-tag-manager
非Shopify Plus因为没办法直接修改checkout代码文件,参考以下教程:
1. 我们先点击代码框右上角图标,复制第一段代码
注意:只复制<script>标记内的部分

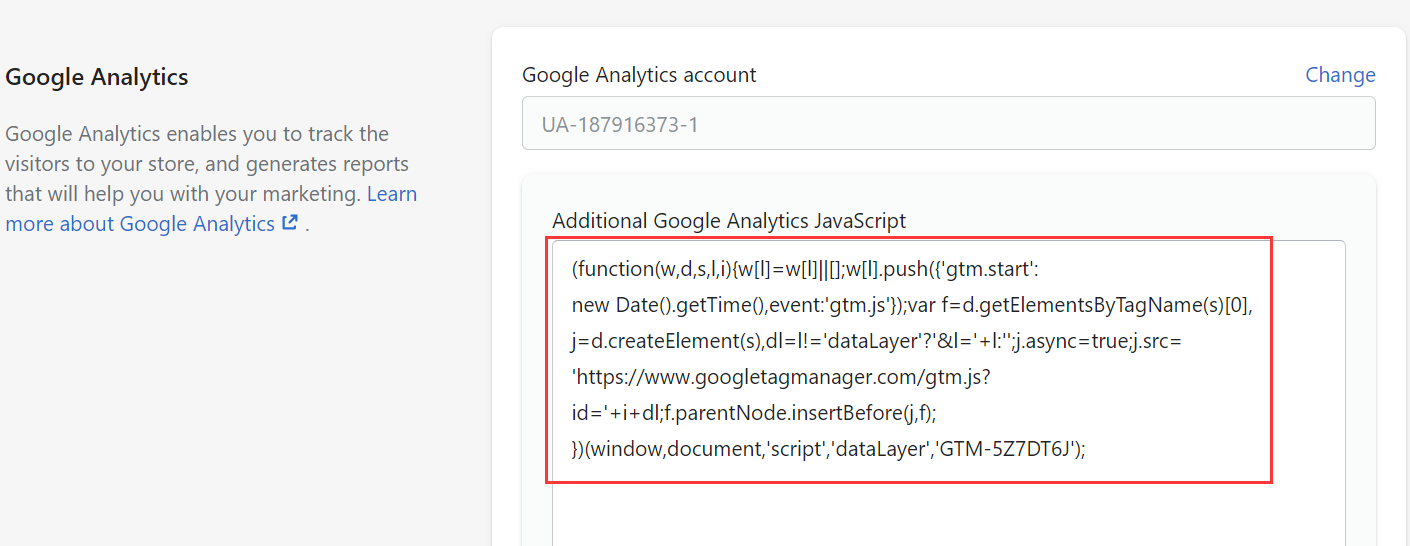
2. 打开网站后台Online Store-Preference-Google Analytics
将刚刚复制的代码粘贴到GA的自定义代码框中。这样第一段代码可以应用到全站的<head>标记中。

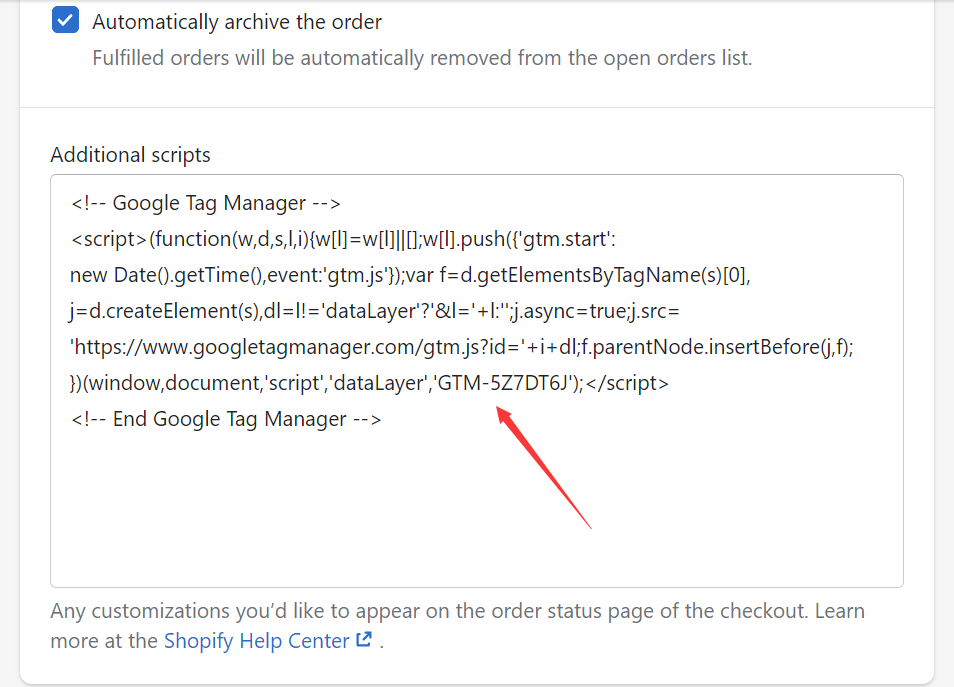
3. 打开Shopify后台Setting- Checkout-Order Processing
将代码复制到自定义代码框中

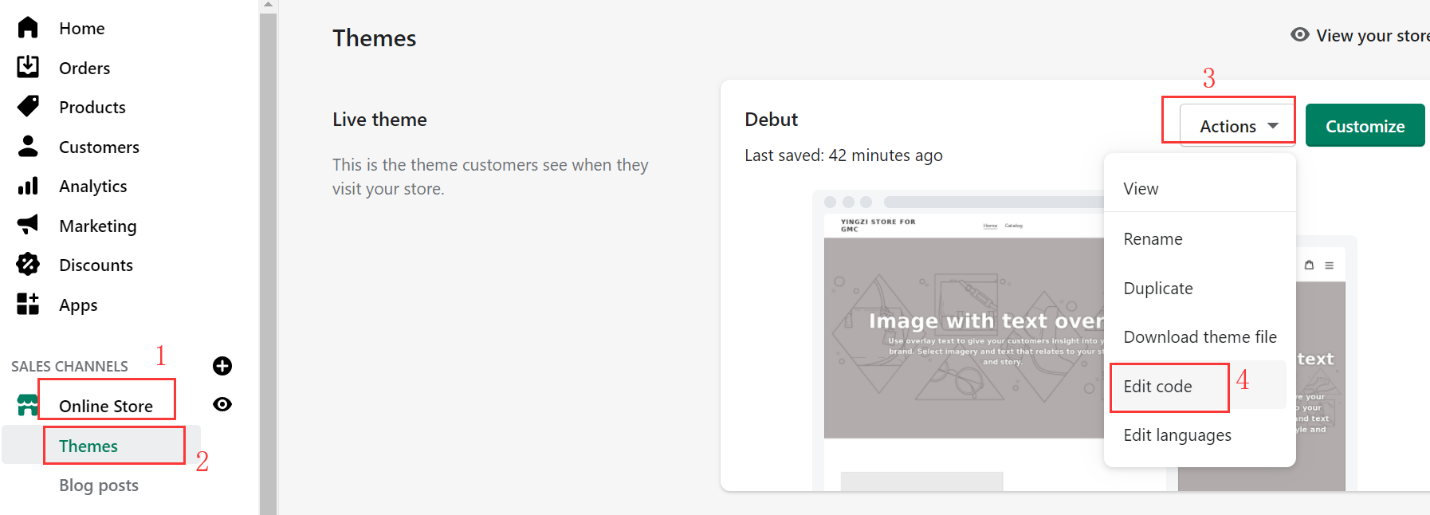
4. 接下来打开Shopify后台 Online Store- Themes-Actions -Edit Code

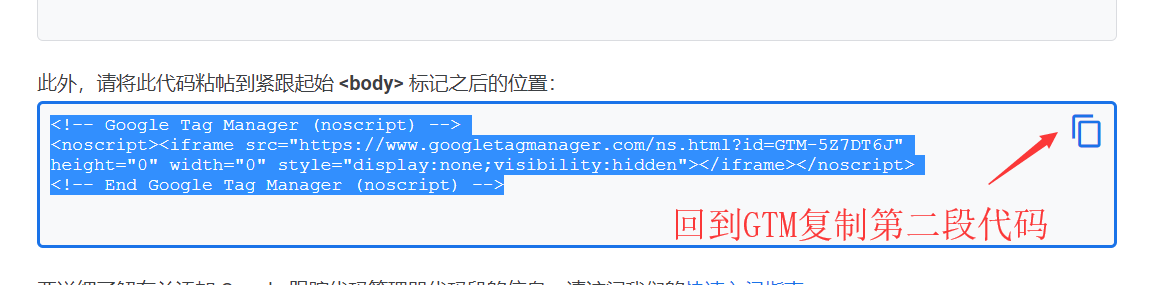
5. 接下来再回到GTM中,复制第二段代码
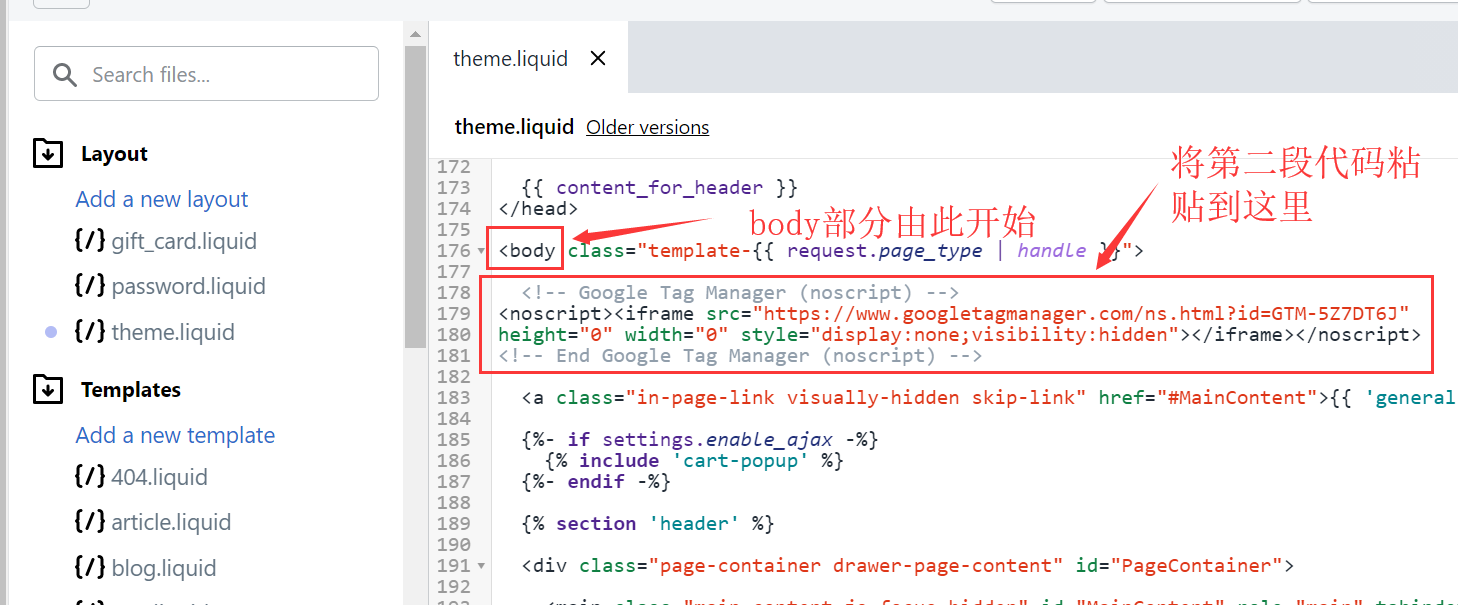
6. 将代码粘贴到theme.liquid文件的<body>部分

7. 点击右上角Save

三、测试代码是否安装成功
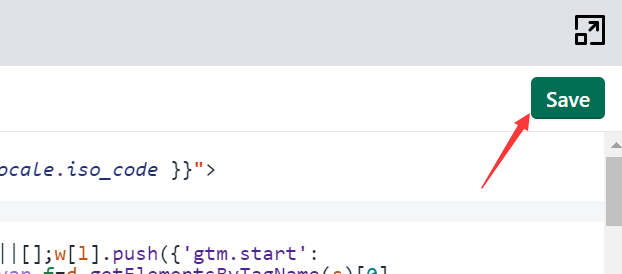
我们在谷歌浏览器中打开我们的网站,用google tag assistant进行测试,如图所示,google tag assistant显示为绿色,就表示我们的代码安装无误,GTM已经成功添加到网站了。

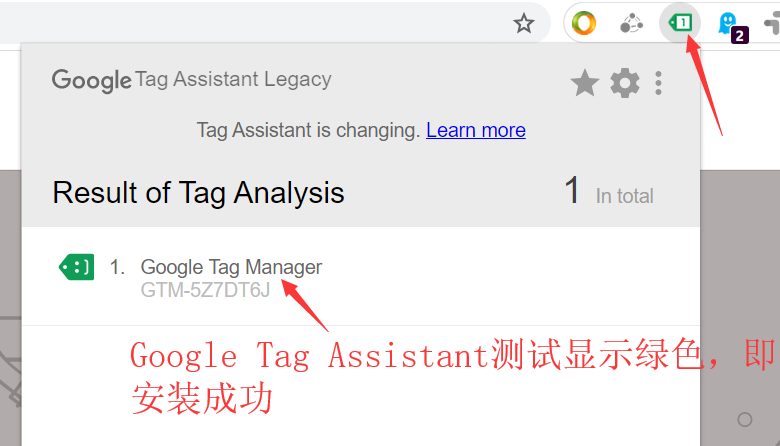
PS:这种可以基本解决非Shopify Plus无法添加checkout代码的问题,使用过程中肯会有小误差,但是影响不大,可以正常使用。
本文
- 上一篇:跨境电商新趋势!独立站shopify建站运营的干货经
- 下一篇:没有了
- 版权所有@2008-2016 郑州尊龙凯时人生就是博电子科技有限公司
友情链接: - 全国加盟热线:13283201594/0371-63788995 QQ咨询:649323305
- 网站地图


