最新动态
联系我们
-
地 址:郑州市金水区索凌路丰产北路6号
公司电话: 0371-63788995
传 真: 0371-63788995
招商热线:13283201594
联 系 人:尚经理
邮 箱:kangpusi@126.com
网 址:www.smt16.com
Q Q 咨询:649323305
客户服务:13938947816
您现在的位置:主页 > 电子设备 > > 电子设备
如何在Shopify设置必应广告UET转化标签_1
作者:zhang89470380 发布时间:2024-01-11 12:54 点击:

微软必应广告公司不对Shopify的流程或文档负责,也不对Shopify的流程或文档的变化负责。
通过为Shopify安装微软必应广告应用程序,UET标签会自动创建并添加到你网站的每个页面。进入安装应用程序页面并按照提示进行设置,以获得你的Shopify的微软必应广告应用程序。
如果你用Shopify创建和管理你的网站,你可以在那里添加和管理你的UET标签。
使用Shopify安装必应广告转化UET代码
在微软必应广告中,选择工具>UET标签,并复制JavaScript UET标签跟踪代码。
登录到Shopify账户。
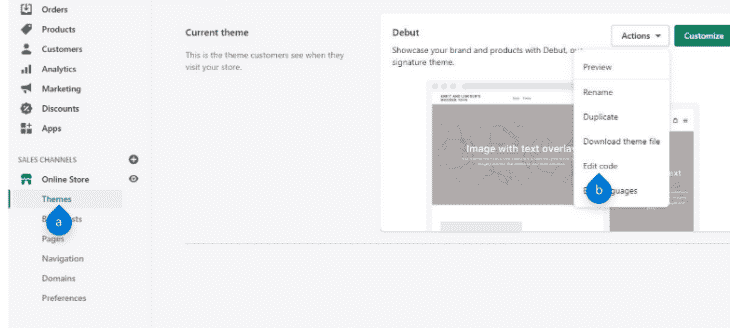
选择Online Store > Themes。
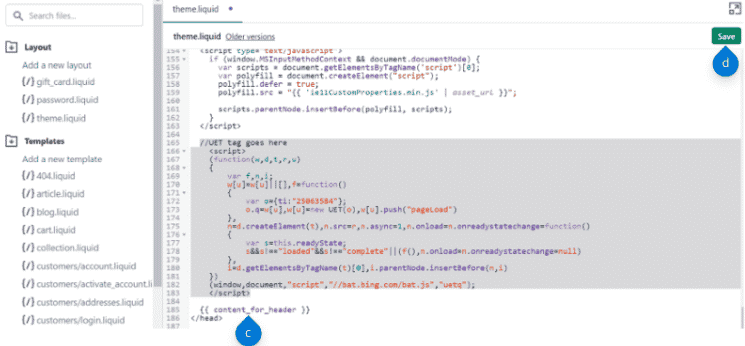
在当前主题下,选择行动>编辑代码。



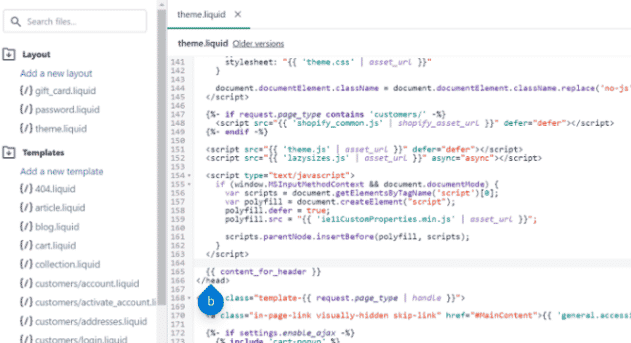
选择保存。

定制你的在线结账过程。
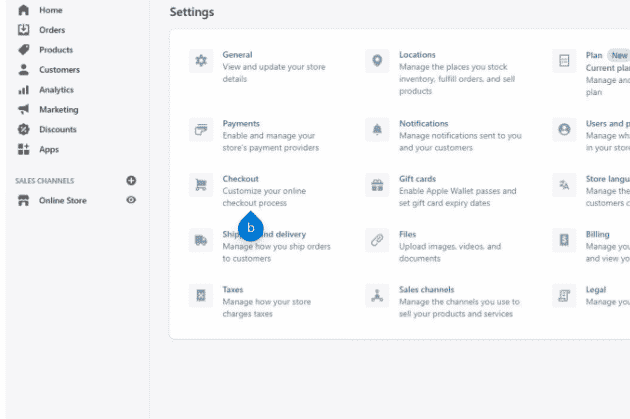
从左边菜单的底部,选择设置。
选择 "结账checkout"。选择设置 > 结账checkout


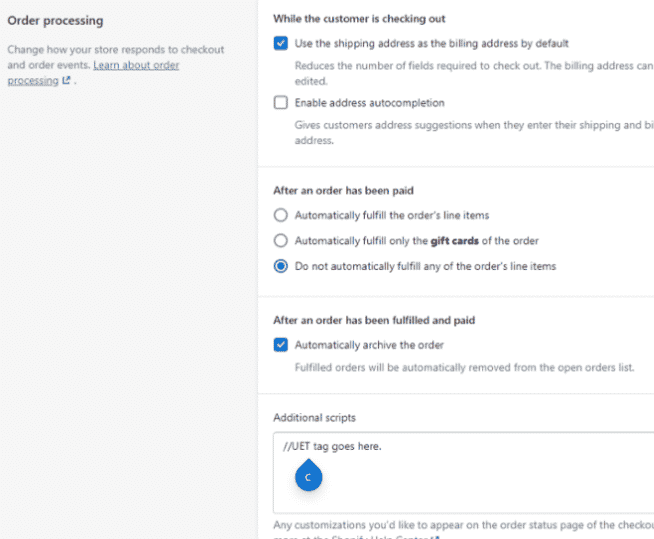
如果你想报告可变收入,在你上一步粘贴的UET跟踪代码下面添加以下代码片段之一。
如果你想排除税收和运费,请使用此代码
window.uetq = window.uetq || []; window.uetq.push('event', '', { 'revenue_value': {{ subtotal_price | money_without_currency }}, 'currency': '{{ shop.currency }}' }); 如果你想包括税收和运费,请使用此代码
window.uetq = window.uetq || []; window.uetq.push('event', '', { 'revenue_value': {{ total_price | money_without_currency }}, 'currency': '{{ shop.currency }}' });
我如何修改我的UET标签,以便用Shopify进行动态再营销?
在Shopify中,进入Online Store > Customize。
选择主题行动省略号,并选择编辑代码。
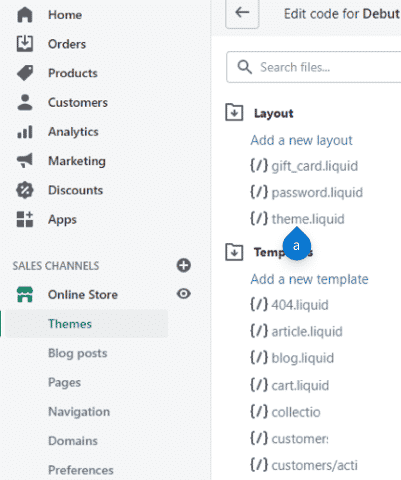
在模板下,找到index.liquid。
对普通访客使用此代码
var productList = []; {% for product in collections.frontpage.products %} productList.push({{ product.id }}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'home'});
选择保存。
在模板下,找到search.liquid。
对产品搜索器使用此代码
var productList = []; {% for item in search.results %} {% if item.object_type == 'product' %} productList.push({{ item.id }}); {% endif %} {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'searchresults'});
选择保存。
在模板下,找到 product.liquid。
对产品查看器使用此代码
var productList = []; {% for line in cart.items %} productList.push({{ line.product_id}}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'cart'});
选择保存。
进入设置,选择结账。
在订单处理下,找到附加脚本文本框。
对过去的买家使用这个代码
var productList = []; {% for line in checkout.line_items %} productList.push({{ line.product_id }}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'purchase'});
选择保存。
Shopify中的产品ID必须与你的产品资料中的ID相匹配。
Shopify会自动为你的产品创建产品ID。你可以配置Shopify,让它用Shopify的产品ID来更新你的Feed管理方案,然后可以将其导入到微软商家中心。
- 上一篇:这个品牌怒弃Magento转用Shopify plus,2017年就实现了
- 下一篇:没有了
- 版权所有@2008-2016 郑州尊龙凯时人生就是博电子科技有限公司
友情链接: - 全国加盟热线:13283201594/0371-63788995 QQ咨询:649323305
- 网站地图


